ホーム >
WordPressカスタマイズ > Facebookのいいね!ボタンはこう付けましょう
2015/06/18
Facebookのいいね!ボタンはこう付けましょう
まいどです、nonです( ・ω・)ノ先日書いたSNSボタンの話で、Facebookだけ置き去りにしました(違

…ということで、今回はFacebookのいいね!ボタンの設置について書きますよん。
なぜFacebookのいいね!ボタンは大変なのか
手順が多いのは言うにおよばず、もう一つ登録が必要になるんです。
その名も開発者登録。
一般的なユーザーなのに「なんで開発者!?」って、腰が引けちゃいますよねー(;´Д`)
でもちゃーんと手順を追って説明していきますので大丈夫!(`・ω・)b
その名も開発者登録。
一般的なユーザーなのに「なんで開発者!?」って、腰が引けちゃいますよねー(;´Д`)
でもちゃーんと手順を追って説明していきますので大丈夫!(`・ω・)b
Facebook開発者登録は済んでいますか?
「アプリなんて作らないし、開発なんてわかんない><」
なーんて逃げなくても大丈夫(`・ω・´)
今までに、ブログなどでLike Boxをつけたことがある方なら登録しているはずですから。
でもそれもやったことがないという方は、1から登録すればいいんです(´ω`)b
なーんて逃げなくても大丈夫(`・ω・´)
今までに、ブログなどでLike Boxをつけたことがある方なら登録しているはずですから。
でもそれもやったことがないという方は、1から登録すればいいんです(´ω`)b
開発者登録してあるかどうかのチェックは簡単。
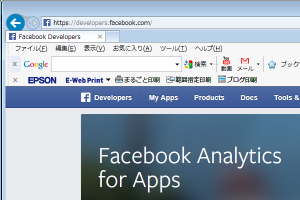
まずはFacebookの開発者用ページへ行きます。
こんな画面がでてきて…

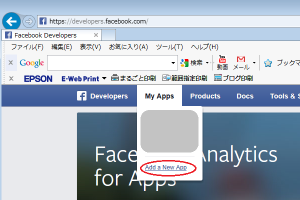
上の方にいくつかメニューがありますね。
この中の【My Apps】にカーソルを合わせてください。
そして出てくるメニューに
・Register as a Developer(訳:開発者として登録)
・Add a New App(訳:新しいアプリを作る)
のどちらが書いてありますか?
前者なら開発者として未登録、後者なら登録済みです☆
まずはFacebookの開発者用ページへ行きます。
こんな画面がでてきて…

上の方にいくつかメニューがありますね。
この中の【My Apps】にカーソルを合わせてください。
そして出てくるメニューに
・Register as a Developer(訳:開発者として登録)
・Add a New App(訳:新しいアプリを作る)
のどちらが書いてありますか?
前者なら開発者として未登録、後者なら登録済みです☆
…開発者の登録方法がすぐに用意できないので、でき次第追加させてもらいますね(;´∀`)
Facebook開発者での設定
さーでは本題いきますよー!
- Facebookの開発者用ページの、上部メニューにある【My Apps】にカーソルを合わせ、【Add a New App】をクリックします。

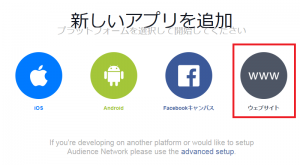
- 出てきた画面の一番右側、ウェブサイトをクリックします。

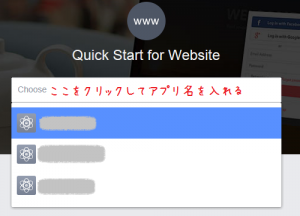
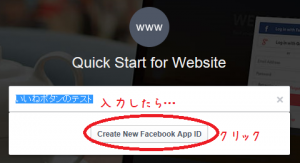
文字のとこではなく、上のイラストをクリックしてくださいねー。 - 次の画面でアプリ名を決めます。
あなたがわかりやすいように名前をつけてくださいね。
名前はあとでも変えられるので、そこまで神経質にならなくても大丈夫です^^

↓

- するとこう聞かれるので、下の選択肢の中からあなたのサイトのジャンルを選択します。

ちなみに上のスライドは、画像にもあるとおりそのままにしておいてください。
(テストアプリかどうかの確認になってます) - ずらずらっと出てきましたが気にせず(笑)、画面の一番下までいきまして…

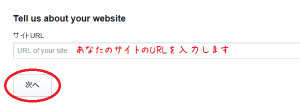
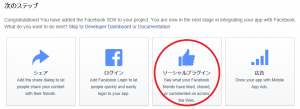
今作っているアプリ(いいね!ボタン)を設置するサイトのURLを入力し、次へをクリックします。 - また移動するので、そこにある【ソーシャルプラグイン】をクリック。

- いろんなソーシャルプラグインを作るためのページに行くので、少しだけ下にスクロールして…

[いいね!]ボタンのところにあるウェブのボタンをクリックしてください。
※ AndroidやiOSボタンはそれぞれのアプリ用です。 - やっとここまでこぎつけました(;´∀`)長かったー
ここでいいね!ボタンの設定をします。

- 「いいね!」するURL
- いいね!ボタンが表示されてるページを指定したい場合は空白にしてください。
- 逆に、必ず決まったページにいいね!をしたい場合は、そのページのURLを入力します。
- いいね!をしたいページが『固定』なのか『常に変わるか』の違いです^^
- 幅
- 下のレイアウトによってまちまちなので、とりあえずはそのままで。
- レイアウト
- standard … ボタン+テキストでいいね!数を表示

- box_count … ボタンの上にカウンター(うちのサイトはこれを使ってます)

- button_count … ボタンの横に小さい吹き出しでカウンター

- button … ボタンのみ、カウンターなし

- アクション
- 『いいね!』か『おすすめ』を選びます。
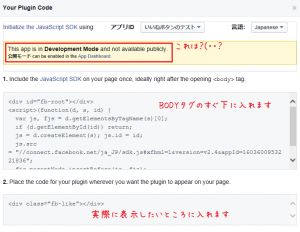
設定が終わったら【コードを取得】をクリックします。 - いいね!ボタンを表示するためのコードが表示されます。

この2つをそれぞれの場所にコピペしますよー。
最初のコードは<BODY>タグのすぐ下へ。
下のコードは普通に、表示したいところに入れてあげてください。
なお、この例では最低限の設定しかありませんので、ちょっと手を加えてみました。
<div class="fb-like" data-layout="box_count" data-action="like" data-share="true"></div>
data-layout=”box_count” … ボタンレイアウト
data-action=”like” … アクション
data-share=”true” … 『シェアをする』のチェック
こう見ると、項目8のところで説明したものがコードとして出ているのがわかりますよね^^ - これで終わり…と言いたいんですが。
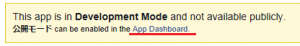
上の画像で、赤く囲ったところで何かメッセージが出てますねー。
これ、ざっくり訳すと「このアプリは開発モードじゃ使えないよ、公開してね」ってことなんです。めんどくさー( ー`дー´)
なので、このメッセージの最後にあるリンク(下の赤線のところ)をクリックして公開モードに切り替えましょー。

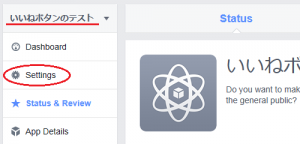
- 移動したら、左のメニューにある【setting】をクリック。

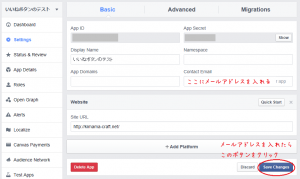
あ、念のため、サイドメニューの上のアプリ名(赤線の部分)が合ってるかを確認してくださいね。 - 『Contact Email』のところに、メールアドレスを入力します。

入力したら、右下の【Save Changes】をクリックして保存しましょう。 - さて、これで最後。
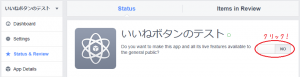
左のメニューから【Status & Review】をクリックし、先ほどの画面に戻ります。
右端にあるスライド、【NO】のところをクリックしてください。

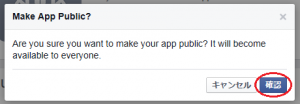
するとこう聞いてくるので…

【確認】をポチッと。 - これでようやく使えるようになりましたーヽ|・∀・|ノ

コードを入れる場所について
ちょっとここからは専門的なお話しなので、興味ない&関係ない方は飛ばしてくださいw
これまでにも書いているとおり、この手順はWordPressを想定しています。
そのことを踏まえると、BODYタグ直下にいれるコードはheader.phpを書き換えることになります。
ただし、header.phpに入れるとトップページを含む全てのページでコードを読み込むことになります。
これまでにも書いているとおり、この手順はWordPressを想定しています。
そのことを踏まえると、BODYタグ直下にいれるコードはheader.phpを書き換えることになります。
ただし、header.phpに入れるとトップページを含む全てのページでコードを読み込むことになります。
しかし、投稿記事のみに出したいという場合、余計な処理を増やさないためにもsingle.phpでのみ呼び出すのがベストですよね?
ということで、うちでは使っているテーマについていたheader-single.php(投稿記事用テンプレート)に入れてあります(*´∀`)b
ということで、うちでは使っているテーマについていたheader-single.php(投稿記事用テンプレート)に入れてあります(*´∀`)b
まとめ
…うん、予想どおり1記事書けました_(┐「ε:)_
前はもうちょっと楽だったんですけどねぇ…
つい最近仕様変更があった+情報がまだ少ないので手さぐりでしたわー(;´∀`)
前はもうちょっと楽だったんですけどねぇ…
つい最近仕様変更があった+情報がまだ少ないので手さぐりでしたわー(;´∀`)

 /* */" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" />
/* */" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" />